Việc thêm hình ảnh vào bài đăng và trang sản phẩm của bạn sẽ khuyến khích mọi người đọc chúng và những hình ảnh được chọn tốt cũng có thể hỗ trợ thông điệp của bạn và giúp bạn có thứ hạng tốt trong kết quả tìm kiếm hình ảnh. Nhưng bạn phải luôn nhớ cung cấp cho hình ảnh của mình các thuộc tính alt (thay thế) tốt. Bởi vì văn bản thay thế củng cố thông điệp trên các trang của bạn bằng các công cụ tìm kiếm và nó cải thiện khả năng truy cập trang web của bạn. Bài viết này giải thích thuộc tính alt và title là gì và tại sao bạn nên tối ưu hóa chúng.
Thuộc tính alt và thuộc tính tiêu đề là gì?
Đây là một thẻ hình ảnh HTML hoàn chỉnh:
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
Thuộc tính alt và title của hình ảnh thường được gọi là ‘thẻ alt’ hoặc ‘văn bản thay thế’ và ‘thẻ tiêu đề’. (Về mặt kỹ thuật, chúng không phải là thẻ mà là thuộc tính, nhưng bạn không cần phải lo lắng về điều đó). Các thuộc tính này cho phép bạn thêm mô tả bằng văn bản cho hình ảnh của mình, điều này có thể trợ giúp cả về SEO và khả năng truy cập.
Văn bản thay thế – Alt Text
Thẻ alt được sử dụng bởi trình đọc hiển thị, ví dụ như trình duyệt được sử dụng bởi những người khiếm thị. Những trình đọc màn hình này cho họ biết nội dung trên hình ảnh bằng cách đọc thẻ alt. Tuy nhiên, không chỉ có trình đọc hiển thị mới đọc văn bản thay thế. Các công cụ tìm kiếm như Google cũng sử dụng thông tin này để hiểu ngữ cảnh của hình ảnh; để tìm hiểu hình ảnh thể hiện điều gì và mục đích của nó là gì.
Hình ảnh bạn sử dụng phải có văn bản thay thế. Không chỉ cho mục đích SEO mà còn cho khả năng truy cập. Bởi vì những người sử dụng trình đọc màn hình sẽ không biết hình ảnh đó nói về cái gì. Tuy nhiên, một điều cần lưu ý là không phải mọi hình ảnh đều cần có văn bản thay thế. Thay vào đó, hãy coi văn bản thay thế như một phần nội dung của bạn, nghĩ đến giá trị mà nó mang lại cho người đọc và lưu tâm đến nó. Một hình ảnh chỉ mang tính chất trang trí không cần thiết phải có văn bản thay thế. Trong khi đó, hình ảnh có số liệu thống kê phải có văn bản thay thế mô tả nội dung của số liệu thống kê đó.
Văn bản tiêu đề – Title Text
Thuộc tính tiêu đề được hiển thị dưới dạng chú giải công cụ khi bạn di chuột qua phần tử. Thuộc tính tiêu đề là không bắt buộc. Hơn nữa, hầu hết trường hợp việc thêm nó vào cũng chẳng có ý nghĩa gì. Chúng chỉ khả dụng đối với những người sử dụng chuột (hoặc các thiết bị trỏ khác) và trường hợp duy nhất yêu cầu thuộc tính tiêu đề cho khả năng truy cập là trên thẻ <iframe> và <frame>. Nếu thông tin do thuộc tính tiêu đề truyền tải có liên quan, hãy xem xét cung cấp thông tin đó ở nơi khác, ở dạng văn bản thuần túy. Và nếu nó không liên quan, hãy xem xét loại bỏ hoàn toàn thuộc tính tiêu đề.
Nhưng nếu một hình ảnh không có mục đích thì sao?
Nếu bạn có những hình ảnh trong thiết kế của mình hoàn toàn vì lý do thiết kế thì bạn đã làm sai. Những hình ảnh đó phải có trong CSS chứ không phải trong HTML của bạn. Nếu bạn thực sự không thể làm gì với những hình ảnh này ở đó, hãy cung cấp cho chúng một thuộc tính alt trống, như sau:
<img src=”image.png” alt=””>
Thuộc tính alt trống đảm bảo rằng trình đọc màn hình bỏ qua hình ảnh. Nếu bạn đang sử dụng WordPress, bạn có thể để trống trường “Văn bản thay thế” trong cài đặt Hình ảnh.
Văn bản thay thế và SEO
Bài viết của Google về hình ảnh có tiêu đề “Sử dụng văn bản thay thế mô tả”. Đây không phải là sự trùng hợp ngẫu nhiên. Google đặt giá trị tương đối cao cho văn bản thay thế. Họ sử dụng nó để xác định nội dung trên hình ảnh cũng như cách nó liên quan đến văn bản xung quanh. Đây là lý do tại sao, trong Yoast SEO có một tính năng kiểm tra cụ thể rằng bạn có ít nhất một hình ảnh có thẻ alt chứa cụm từ khóa trọng tâm của bạn
Kiểm tra ‘cụm từ khóa trong thuộc tính alt hình ảnh’ trong Yoast SEO
Từ khóa trong đánh giá thuộc tính alt hình ảnh trong Yoast SEO bao gồm hai bước kiểm tra:
a) liệu có hình ảnh trong bài đăng của bạn hay không và
b) liệu những hình ảnh này có văn bản thay thế với cụm từ khóa trọng tâm hay không.
Đầu tiên, bạn phải luôn nghĩ đến việc thêm hình ảnh vào bài đăng và trang của mình, vì những điều này làm cho nội dung của bạn mang tính mô tả và hấp dẫn hơn. Nhưng bằng cách thêm văn bản thay thế vào hình ảnh của mình, bạn cung cấp cho người dùng trình đọc màn hình và công cụ tìm kiếm mô tả bằng văn bản về nội dung trên hình ảnh đó. Điều này cải thiện khả năng truy cập và nếu bạn bao gồm các từ khóa của mình, cơ hội xếp hạng của bạn trong tìm kiếm hình ảnh cũng vậy.
Bạn cần hình ảnh tốt, chất lượng cao, có liên quan cho bài đăng của mình, nơi có từ khóa trọng tâm trong văn bản thay thế là hợp lý. Đây là lời khuyên của Google về việc chọn văn bản thay thế tốt:
Khi chọn văn bản thay thế, hãy tập trung vào việc tạo nội dung hữu ích, giàu thông tin sử dụng từ khóa phù hợp và phù hợp với ngữ cảnh của nội dung trang. Tránh điền từ khóa vào thuộc tính alt (nhồi nhét từ khóa) vì nó dẫn đến trải nghiệm tiêu cực cho người dùng và có thể khiến trang web của bạn bị coi là spam.
Nếu hình ảnh của bạn là về một sản phẩm cụ thể, hãy bao gồm cả tên sản phẩm đầy đủ và ID sản phẩm trong thẻ alt để có thể dễ dàng tìm thấy hơn. Nói chung: nếu một cụm từ khóa có thể hữu ích cho việc tìm kiếm nội dung nào đó trên hình ảnh, hãy đưa nó vào thẻ alt nếu có thể. Ngoài ra, đừng quên thay đổi tên tệp hình ảnh thành tên thực sự mô tả nội dung trên đó.
Điểm đánh giá về hình ảnh trong Yoast SEO
Nếu nội dung của bạn có nhiều hơn 4 hình ảnh, bạn sẽ chỉ nhận được dấu đầu dòng màu xanh nếu tỷ lệ hình ảnh có cụm từ khóa trong văn bản thay thế nằm trong khoảng 30 và 70%. Khi bạn sử dụng cụm từ khóa trong hơn 70% hình ảnh của mình, dấu đầu dòng của bạn sẽ chuyển sang màu cam để ngăn bạn nhồi nhét từ khóa.
Thuộc tính alt và tiêu đề trong WordPress
Khi bạn tải hình ảnh lên WordPress, bạn có thể đặt tiêu đề và thuộc tính alt. Theo mặc định, nó sử dụng tên tệp hình ảnh trong thuộc tính tiêu đề. Và nếu bạn không nhập thuộc tính alt, nó sẽ sao chép thuộc tính đó sang thuộc tính alt. Mặc dù điều này tốt hơn là không viết gì, nhưng cách thực hành này khá kém. Bạn thực sự cần dành thời gian để tạo văn bản thay thế phù hợp cho mỗi hình ảnh bạn thêm vào bài đăng. Người dùng và công cụ tìm kiếm sẽ cảm ơn bạn vì điều đó.
Cách thêm thuộc tính alt trong WordPress
WordPress giúp việc thêm thuộc tính alt thực sự dễ dàng. Thực hiện theo các bước dưới đây để thêm chúng vào hình ảnh của bạn. SEO (hình ảnh) của bạn sẽ thực sự được hưởng lợi nếu bạn hiểu đúng những chi tiết này. Những người sử dụng trình đọc màn hình cũng sẽ thích bạn hơn vì điều đó.
-
- Đăng nhập vào trang web WordPress của bạn. Khi bạn đăng nhập, bạn sẽ ở trong ‘Bảng điều khiển’ của mình.
- Mở bài viết hoặc trang để chỉnh sửa nội dung.
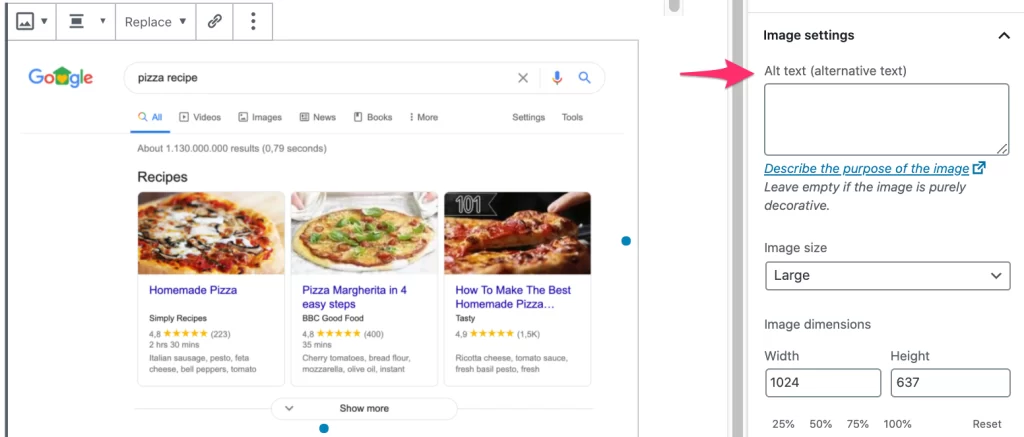
- Nhấp vào khối Hình ảnh để mở cài đặt Hình ảnh trong tab Chặn của thanh bên. Bạn sẽ thấy cài đặt Hình ảnh xuất hiện trong tab Chặn của thanh bên.

- Thêm văn bản thay thế và thuộc tính tiêu đề.
- Nhấp vào nút ‘Cập nhật’ ở góc trên bên phải.